全方位的网络营销推广解决方案 !
近段时间小编发现,HTML5营销似乎满足了广告主对移动营销的大部分需求,从形式到功用、到传播,有人观望,更有人已抢了鲜,在2014年HTML5营销案例也层出不穷。大到可口可乐、维多利亚的秘密这种敢于尝鲜的大牌,小到知乎推出的一本新书,各种品牌和产品都在尝试利用HTML5进行营销。那么H5到底可以怎么玩?让我们一起来看看吧。
主题派
主题传播永远是品牌的重要传播诉求,但无论是新闻稿还是软文拿到社交媒体上来,与其他形式纷繁的讯息进行PK,总是感觉弱弱的,这个时候HTML5就可以华丽丽出场了。在原有专题的基础上,加之互动以及其他适配小屏幕的素材,一个声情并茂的HTML5主题就可以制作完成。可以预期的是,将有越来越多的媒体和企业会采用此种形式推介某个主题或是亮点。可口可乐已先行使用HTML5形式传播品牌主题:如用一条红线重现一个品牌经历的岁月,在简洁的线条世界里,可口可乐描绘了一段历史,整个时间轴随着用户向上滑动页面“绘制”而成。“我们在乎”——可口可乐中国可持续发展报告,一份枯燥的报告也可以变身轻盈,适应移动端观看及分享的需求,以更活泼的形式在朋友圈被热转。
案例链接:腾讯大会邀请函
2014年11月8日,腾讯就在世人面前高调地玩了一把科技感。在WE大会现场中,不但有唯美的星空画风和首页由远及近的宇宙效果,还增加了指纹识别的科技互动元素。最重要的是游戏规则:将应用邀请发给好友,300秒之内,双方在各自手机上同时按下指纹,验明正身后获得邀请码。这种手机端接连现场的技术十分抢眼,可以让与会者享受到被重视的礼遇,还有瞬间通电的感觉。这款邀请函不只是实现了人机互动,更是实现了双屏互动,运用了一次社群思维。
游戏派
爱玩是人类的天性,好游戏吸引用户参与没有问题,但当游戏遇上营销,就难免生死未卜了,弄不好就破坏了游戏体验,引火上身。像《围住神经猫》只是因为接入了广告文字链,就结束了一款游戏绚烂而又短暂的生命,于朋友圈销声匿迹。
所以想要利用游戏进行营销一定要做到谨慎、巧妙。目前HTML5游戏营销主要是两种形式,一种是品牌推出游戏,游戏依附于品牌,一般为知名品牌;另一种为游戏先行,产品藏匿于游戏之中,这种则是一些新产品或是新品牌。像杜蕾斯、维多利亚的秘密就属于前者,推出符合品牌特点的一些小游戏,将品牌与游戏进行深度融合,如将经典游戏中的元素换为品牌标识或是产品,使用户在玩游戏的过程中加深对品牌的认知。而《财务包子铺》则是后者的典型代表,成为HTML5小游戏中的一匹黑马。
案例链接:《财务包子铺》背后的那本书

测试一下自己的创业成功指数?在这个人人吵着要创业的年代,大多数人都会对这个测试跃跃欲试吧,心里想着:我的创业天赋可不能就此埋没。于是由知乎制作的小游戏《财务包子铺》在微信朋友圈里迅速流传,玩家以创业老板的身份,对自己的包子铺的日常经营做出决策。听上去没什么特别,但游戏中专门设置了机制,比如用户如果决策失误,就会收到破产警告,需要选择一本救命书——就是知乎要借此推广的《金钱有术》。续命之后可以继续游戏,让玩家对新书留下初步印象,又不会中断游戏。游戏上线三天后,《金钱有术》这本书成为亚马逊图书销售总榜冠军,同时还是预售冠军、新书冠军、经济类冠军,仅在游戏里点击“购买秘籍”这一选项的独立用户数就有55万。怎么样,设计得如此天衣无缝,就算有人知道是“软游戏”了,但还是愿意为这本书买单。
活动派
有粉丝的地方就有活动,社交媒体风行后,品牌活动大规模转移到微博、微信上来,真实的社交关系链,对于有奖活动来说是最好的人气资源。相对于微博上的关注和转发有礼,以及微信朋友圈转发集赞等,使用HTML5开发出的有奖互动活动形式会更新颖和多变,同时也可以发挥HTML5的多项营销优势,如互动性强,在活动中开发出各种与用户的互动形式;功用性好,奖品对于用户来说就是最实际的刺激和诱惑;传播性广,独乐乐不如众乐乐,发现了既好玩又有奖品拿的好事,当然要好朋友一起分享。
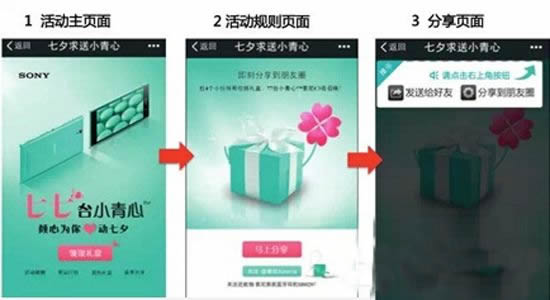
案例链接:索尼七夕送“小青心”

在2014年七夕期间,索尼就用HTML5开发了活动页面,强力推出一款新品——清新范儿十足的小青心索尼C3手机。在活动期间,只要关注索尼Xperia官方微信进入游戏,将在页面“邂逅”专属幸运四叶草,分享活动到微信朋友圈,邀请4位好友帮助拆开礼盒,点亮小青心幸运四叶草,即可获得抽奖资格,索尼为此一共准备了77台小青心索尼C3智能手机。七夕是年轻人的节日,整个活动将小青心标签与七夕相结合,踩准节日营销的时间点,同时环节中设置需要4位好友帮助,也使社交传播链得到了几何式铺开。
功能派
在前文中已经提到,想用户之所想才能够有效“黏住”用户,使得HTML5营销得到转化,不论什么时候,只要实用,总会有人点击、有人转发,这也是HTML5营销最需要的推动力。在功能性HTML5开发方面,百度可谓屡试不爽,如先后推出iBreath智呼吸、手机告全体主人书、北京地铁计算器等产品,这几款产品无一不是戳中了用户的“痛点”:健康、手机使用、地铁涨价,这都是实实在在的需求点。以手机告全体主人书为例,你是否已经看够了那些枯燥的文字叙述,也厌烦了毫无新意的小互动,这组页面几乎每页都根据要表现的内容增加了趣味十足的动画效果,将说明书变成了“动画片”。
案例链接:百度iBreath智呼吸

这款HTML5的slogan为:人呼出的气体和指纹一样独一无二。此语一出,就让人对自己的呼吸充满了好奇,具体操作也很简单:手机水平放好,然后深呼吸,对着手机下方吹气。几秒钟之后,通过大数据分析,你的健康值就会被测算出来,会列出用户的呼吸气体成分详细数据,还会分析出用户的健康情况,如肺部感染症状以及相应的健康改善建议等等。

- 移动app开发的三个必要点
- 新的营销方式,HTML5营销你造吗?
- 邦聚网络解析移动互联网的发展趋势
- 论天下大事,微信与阿里的撕逼大战再次ing
- 告诉你一个不敢相信的事实,中国网民的人数有所放缓
- 经典app案例之萤火虫APP
- 浅谈电脑分辨率的那些事情,宽屏竟然是主流
- 培养自己的粉丝经济从我做起
|
|
|
|
|
|
|
|
|
|
|
|